- SEO
- Quels sont les signaux d’expérience sur une page ?
- Qu’est-ce que les Core Web Vitals ?
- Quels sont les impacts du Core Web Vitals sur un site ?
- Quelle est la vision d’Empirik ?
- Quelles méthodologies et outils pour mesurer et optimiser les Core Web Vitals ?
- Comment suivre les KPI des Core Web Vitals ?
- Avec un tableau de bord sur mesure
- Que retenir des Core Web Vitals ?
- Quels sont les signaux d’expérience sur une page ?
- Qu’est-ce que les Core Web Vitals ?
- Quels sont les impacts du Core Web Vitals sur un site ?
- Quelle est la vision d’Empirik ?
- Quelles méthodologies et outils pour mesurer et optimiser les Core Web Vitals ?
- Comment suivre les KPI des Core Web Vitals ?
- Avec un tableau de bord sur mesure
- Que retenir des Core Web Vitals ?
Google a toujours placé l’UX au centre de ses réflexions pour faire évoluer ses pages de résultats de recherche avec un objectif : organiser les informations à l’échelle mondiale pour les rendre accessibles et utiles à tous. C’est dans cette lignée que la mise à jour Core Web Vitals s’inscrit. Nos experts SEO à Lyon vous décryptent tout ça !.
La capacité de Google à proposer des résultats toujours plus pertinents était, est et sera toujours son objectif principal.
La convivialité de la page de destination, critère majeur de l’expérience utilisateur est désormais considérée comme un signal de qualité à part entière avec les Core Web Vitals, mise à jour de l’algorithme Google annoncé pour mi-juin 2021 et qui va devenir un point de vigilance important dans toutes les démarches d’optimisation SEO.
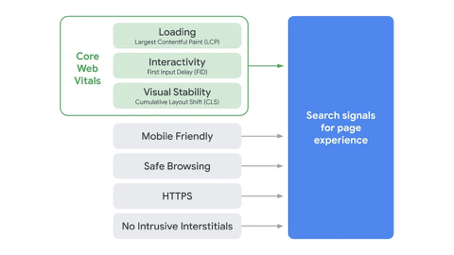
Quels sont les signaux d’expérience sur une page ?
Pour l’heure, il existe 5 signaux « Web Vitals » pris en compte pour optimiser l’expérience utilisateur :
- Ergonomie mobile : proposer une page adaptée à un affichage sur mobile
- HTTPS : sécuriser la connexion à la page de votre site
- Navigation sécurisée : empêcher le chargement de contenu ou logiciels malveillants
- Aucun interstitiel intrusif : faciliter l’accès au contenu
- Core Web Vitals : offrir une meilleure expérience de navigation

Qu’est-ce que les Core Web Vitals ?
Les Core Web Vitals correspondent à la mesure des signaux Web essentiels qui offrent une « expérience utilisateur satisfaisante » sur une page. Si les métriques des Core Web Vitals vont évoluer avec le temps, les indicateurs se focalisent aujourd’hui sur le chargement, l’interactivité et la stabilité visuelle.
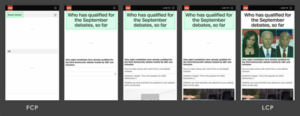
Largest Contentful Paint (LCP) : indicateur de performance de chargement
Il permet de mesurer le moment où s’affiche le plus grand élément visible d’une page. Un bon temps de chargement est inférieur à 2,5s.
Voici un exemple pour illustrer ce qui est détecté comme « LCP » (bloc vert), c’est-à-dire l’élément le plus important (large) affiché sur le premier écran :
First Input Delay (FID): indicateur d’interactivité
Il s’agit d’une mesure du temps écoulé entre le moment où l’internaute cherche à interagir avec la page et le moment où le navigateur répond à cette interaction. Un bon délai d’interactivité ne doit pas dépasser 100 millisecondes.
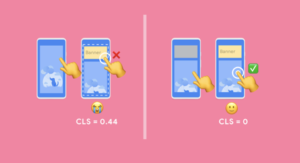
Cumulative Layout Shift (CLS) : indicateur de stabilité visuelle
Cela correspond à la mesure d’un changement visuel de la page qui affecte la position d’un élément déjà affiché. Un bon score CLS est inférieur à 0,1.
Quels sont les impacts du Core Web Vitals sur un site ?
Un impact sur l’activité de crawl des robots
La mise en œuvre des différentes actions d’optimisation va avoir une répercussion sur l’activité des robots d’indexation. Si vous allégez vos pages en supprimant ou compressant certaines ressources, vous allez réduire le temps de passage des robots sur une page. Par conséquent, les robots d’indexation auront un budget crawl plus élevé et pourront visiter plus de pages.
L’autre impact possible est celui de la réduction du nombre de pages à crawler sur un site qui propose des contenus avec un double format : HTML classique et AMP. En effet, si les pages HTML classiques sont mieux optimisées au niveau de la gestion du chargement des ressources qui la composent, l’alternative AMP de la page n’est alors plus réellement nécessaire (Google va d’ailleurs faire évoluer la visibilité des contenus au format AMP avec en première étape à venir : la suppression de l’icône AMP).
Un impact sur les développements
Idéalement, l’optimisation des signaux doit être intégrée dès la conception d’une page, d’un site car la mise en œuvre a posteriori entraîne un coût de mise en œuvre parfois très (trop) élevé pour un impact incertain sur la visibilité du site.
Nous recommandons en effet de ne pas engager ce chantier s’il est strictement motivé par un objectif SEO (sauf en cas de dégringolade des positions dans les pages de résultats).
Mais de réels bénéfices pour les e-commerçants
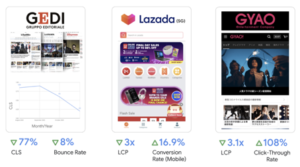
Les dernières études de cas publiées par Google montrent un impact réel de l’optimisation des Core Web Vitals sur l’activité commerciale des sites :
- Zalando : réduire de 100ms le temps de chargement des pages a entraîné une hausse de +0.7% des revenus par session
- Vodafone (Italy) : réduire de 31% le LCP du site a entraîné une hausse de 8% des ventes
- Tokopedia : une amélioration de 55% de LCP a impacté le durée moyenne des sessions qui ont augmenté de +23%
Quelle est la vision d’Empirik ?
Google multiplie les initiatives et les outils pour que développeurs et webmasters adoptent de meilleurs réflexes sur les développements. Les signaux Web essentiels, nécessaires pour proposer la meilleure expérience de navigation sur une page, requièrent avant tout des actions techniques. Il est important de prioriser les opportunités d’optimisation suggérées par les différents outils lors de l’audit SEO de Core Web Vitals car la correction de certains points peut vite demander un effort important (temps / budget) pour un impact sur le positionnement annoncé comme mineur.
Améliorer les KPI des Core Web Vitals doit surtout être envisagé comme un moyen supplémentaire de satisfaire un internaute plus qu’une nouvelle “astuce” pour booster son SEO.
Quelles méthodologies et outils pour mesurer et optimiser les Core Web Vitals ?
Comment mesurer et auditer les indicateurs LCP, FID et CLS ?
Google met à disposition différents outils pour tester et mesurer les Core Web Vitals :
Les principales solutions de mesure proposées sont les suivantes :
- PageSpeed Insights (ou Web.dev Measure Tool)
- Chrome UX Report API (n’est pas un outil, mais son API permet par exemple de suivre les indicateurs avec Google Datastudio)
- Search Console
- Chrome DevTools
- Lighthouse
- Extensions Google Chrome Lighthouse ou Web Vitals Extension
Il existe également d’autres solutions gratuites (GTMetrix, Webpagetest.org) et payantes (Fasterize, Dareboost) pour mesurer ces indicateurs qui vous permettront tout aussi bien d’identifier les points d’amélioration de vos pages.
Auditer une page avec Google Pagespeed Insight
C’est sans doute l’outil le plus simple d’accès. Une simple recherche sur votre moteur préféré sur la requête « Google Pagespeed » vous conduit directement à l’adresse https://developers.google.com/speed/pagespeed/insights/
Il vous suffit de renseigner une URL à pour obtenir un état de lieux de la performance de votre page :

Tips : Vous avez aussi la possibilité d’aller plus vite vers le rapport, en créant un raccourci sur votre navigateur préféré. Pour ce faire, créez un favoris et indiquer dans l’URL :
javascript:(function(){window.open(‘https://developers.google.com/speed/pagespeed/insights/?hl=fr&url=’+decodeURI(document.location.href)); })();

Ce rapport vous permet de recueillir de nombreuses informations sur la performance de la page :
- Le score de performance de la page et les opportunités issues des données laboratoire de l’outil
- Les données de terrains qui affichent les indicateurs Core Web Vitals (LCP, FID, CLS) reconnaissables par le drapeau bleu. Ces données ont été recueillies sur les 28 derniers jours et proviennent du rapport d’expérience utilisateur Chrome (ou CrUX).
Quelles informations exploiter pour optimiser ses Core Web Vitals ?
Le rapport Pagespeed Insight vous renseigne sur les opportunités d’optimisation de la page pour réussir à la charger plus rapidement.
Pour réduire le temps de chargement du LCP, vous devez principalement traiter les opportunités liées :
- Aux images : format (webp), encodage, chargement différé (lazy load)
- Aux scripts et feuilles de styles : compression CSS et JavaScript, suppression des codes inutiles, non compressés
- Aux ressources : préchargement de webfont, de scripts, compression du code HTML
- A la configuration serveur : activer la compression, gestion du cache
Pour réduire votre indicateur CLS et donc éviter de voir des déplacements de contenus à l’affichage la page, il est nécessaire de se focaliser sur :
- Les scripts ou animations CSS qui créent des décalages visuels des contenus
- Les images chargées qui n’ont pas de dimensions (height / width) renseignées
- L’intégration d’une iframe sans avoir défini la taille de son emplacement
- La gestion de webfonts (préchargement et alternative d’affichage)
Enfin, pour réduire le temps du FID lié au délai d’interaction de l’utilisateur avec le site, vous devez vous concentrer sur la gestion des ressources de la page. Cela se traduit principalement par :
- La réduction du temps d’exécution du JavaScript utile à une page (suppression des scripts inutiles, split de fichiers, …)
- Le retardement des appels de code third-party
Pour améliorer la lisibilité de ces opportunités et de leur impact sur les indicateurs Core Web Vitals, Google vient d’annoncer la mise en place de filtres sur les rapports (12min 07s).
Comment suivre les KPI des Core Web Vitals ?
Avec Google Search Console
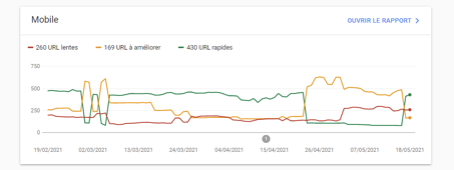
Vous pouvez rapidement suivre les indicateurs sur Google Search Console avec le rapport Signaux Web essentiels.

Vous avez accès à deux rapports, mobile et ordinateur, dont les données Rapport d’expérience utilisateur Chrome (ou CrUX). Vous avez alors la possibilité d’afficher par groupe d’URL les optimisations à mener selon le type de problème (CLS, LCP, FID) :

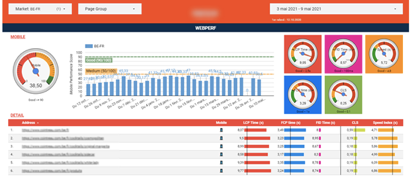
Avec un tableau de bord sur mesure
La mise en place d’un tableau de bord nous semble nécessaire afin de suivre l’évolution des principaux KPI Core Web Vitals et mesurer l’impact des actions d’optimisations techniques.
La solution Google Data Studio est l’outil le plus adapté pour réconcilier des données Google Search Console avec un crawler comme Screaming Frog Spider.
Que retenir des Core Web Vitals ?
Même si Google a régulièrement communiqué sur les Core Web Vitals et met à disposition une palette d’outils, cette mise à jour est néanmoins annoncée comme “mineure”. La qualité des contenus proposée reste le critère SEO majeur sur lequel il faut prioriser ses efforts et ses investissements.
L’amélioration des Core Web Vitals ne doit donc pas s’envisager comme un chantier uniquement SEO mais comme un levier transversal qui doit impacter favorablement l’ensemble des composantes du marketing digital.

Besoin d'aide et de conseils sur la voix du client ?