Nos ressources
Nos contenus109
- Tous
- Agence
- Conversion
- Data
- SEA
- SEO

LLM Brand Tracker : traquer les mentions de votre marque et vos concurrents dans les LLMs

COMMUNIQUÉ : Empirik rachète Thot SEO et investit 500 000 € avec ses associés

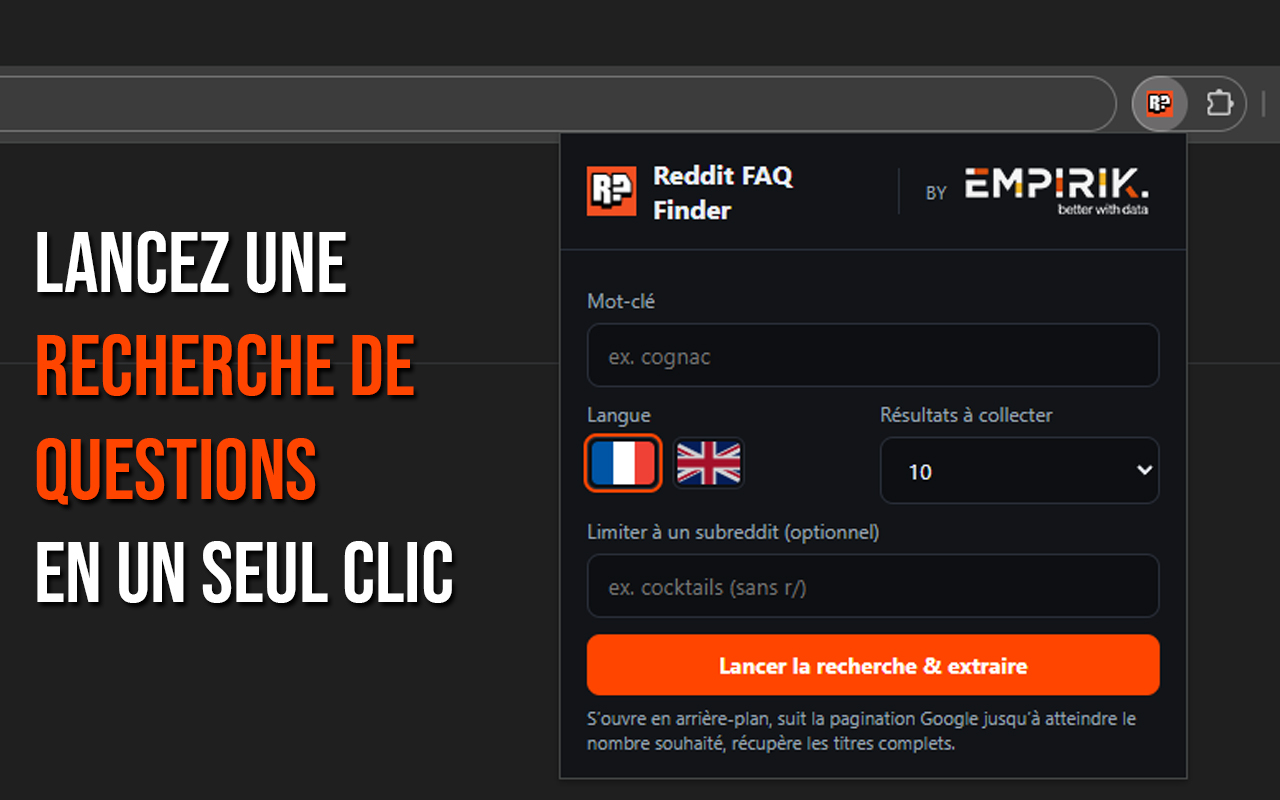
Reddit FAQ Finder : Découvrez ce que vos utilisateurs demandent VRAIMENT

Webinar "Écrire une seule fois pour performer partout (Google, Chat-GPT, etc) et longtemps : notre méthode"

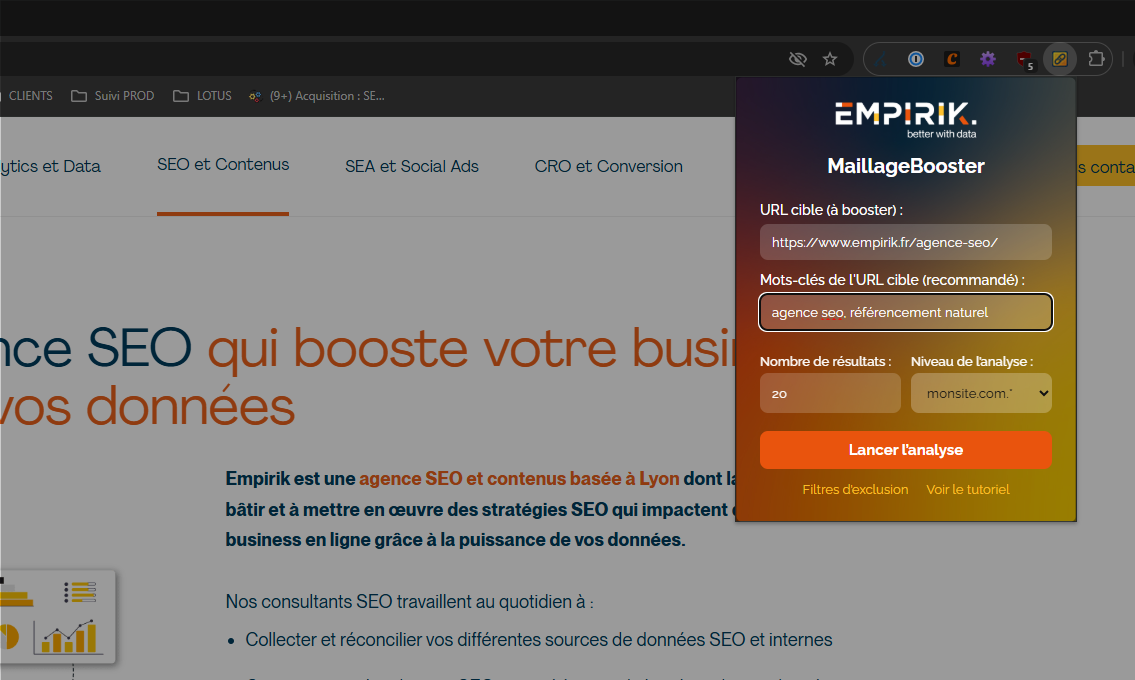
Maillage Booster : Notre nouvelle Extension Chrome pour gérer votre maillage interne
Convaincu ?
Contactez-nous !
Approche
Data driven
Méthodologie
sur mesure
Consultants
experts